Introduction
AJAX allows us to update parts of a web page, without reloading the whole page. It’s a good solution for the products listing page in Magento. We had successfully implemented this technology in our several projects, and now we glad to share with you our experience.
In this article we’ll explain how to implement AJAX for the products listing page in Magento, through the autoloading or load button.
How it will work?
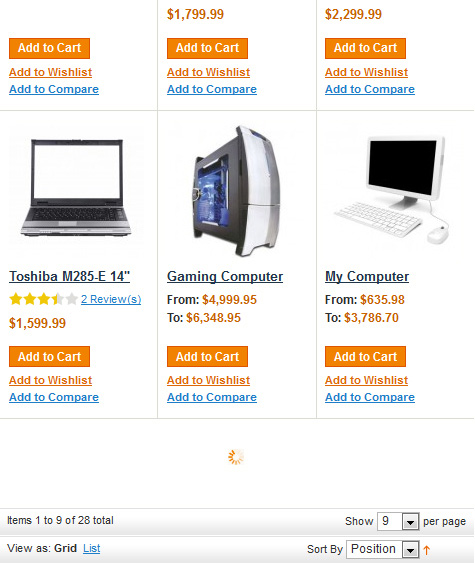
Every time when you have scrolled container with products to the bottom, products from the next page will be loaded. Also we wanted to do the same but through the load button.
We didn’t wanted to reinvent the wheel and after some researches found an amazing and flexible jQuery plugin that fully satisfied to our requirements – Infinite Ajax Scroll.
Some magic
First of all if you don’t have a jQuery library in your project you need to include it. Download jquery.ias.min.js from here and put it in /skin/frontend/< your_package >/< your_theme >/js/. Also download css file from here and put it in /skin/frontend/< your_package >/< your_theme >/css/.
In your theme’s page.xml add following code(after jquery):
<action method="addItem"><type>skin_js</type><name>js/jquery-ias.min.js</name></action>
And add a stylesheets file to your project:
<action method="addCss"><stylesheet>css/jquery.ias.css</stylesheet></action>
It’s almost done! Open your project’s Javasript file (or create if you haven’t got the same) and add this:
jQuery(document).ready(function() {
jQuery.ias({
container : ".category-products",
item : "ul.products-grid",
next : "a.next",
pagination : '.pages',
loader : "<img src='/skin/frontend/default/default/images/opc-ajax-loader.gif' />",
triggerPageThreshold : 9999
});
});
Following code works fine in default Magento theme with default classes.

If you have other classes or some other structure please check documentation at github to see what each option means. Also rember that renaming default classes is not a good idea.
If you’ve done all as i described it should work fine.
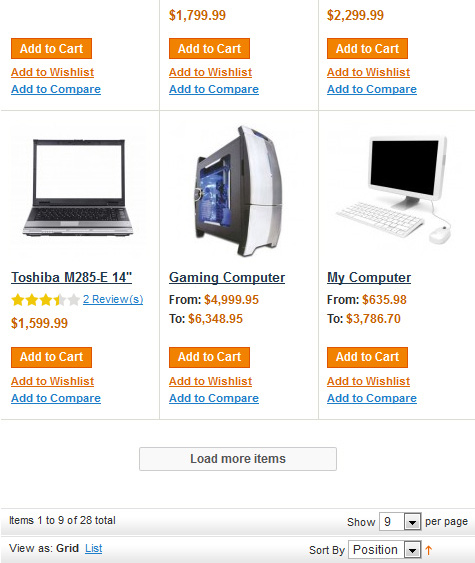
Load more button variant
We can easily do the same but through a clicking on load button, this functionality provided in plugin. All we need to do is to change triggerPageThreshold option to 0.
triggerPageThreshold : 0
And there result is:

triggerPageThreshold – is a main option with which we can play with to get different Ajax experience. For example if you want a combined variant: first 3 pages are loaded with scroll event and then loading will be working through the button – you need to do this:
triggerPageThreshold : 3
Thank you for reading, hope this article was useful! If you have any questions or suggestions please leave a comment below.
Fonte
http://turnkeye.com/blog/loading-products-with-ajax/








